MVVM
还没好好地体会,
Vue原理的深邃,
让我们一起探讨,
会更明白什么是Vue;
还没把文档看透,
写过了项目某某,
可能今天以后,
需要了解宏观的架构;
有时候 有时候,
我会以为自己已了解透,
写出bug了都有时候,
没有什么是一蹴而就,
可是我 有时候,
。。。 。。。
等到源码都看透,
也许我已变成糟老头。
什么是MVVM模式
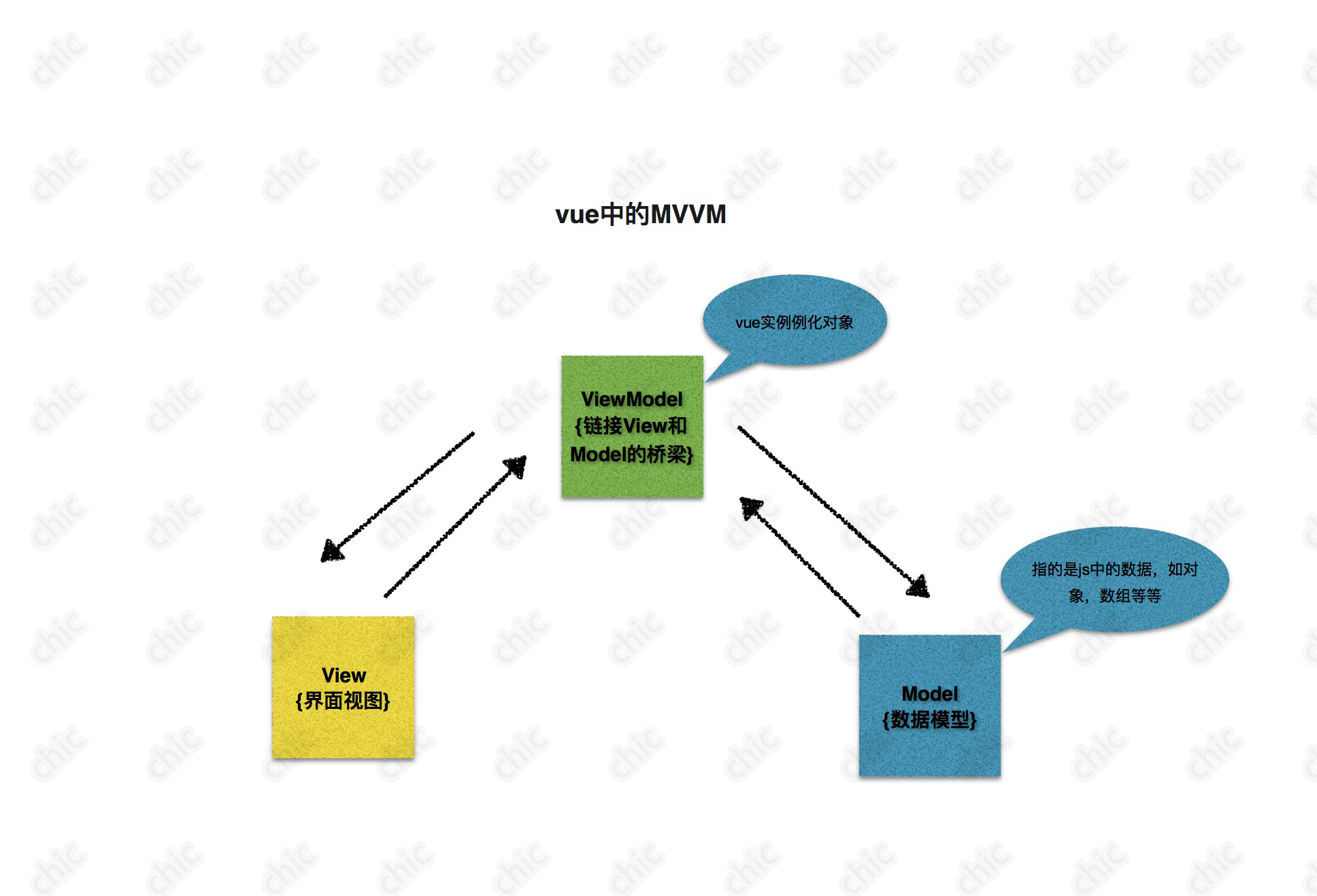
MVVM框架主要包括三个部分Model、View和ViewModel,Model指的是数据部分,对应到前端就是一些Javascript对象,View指的视图部分,对应到前端就是DOM,ViewModel就是连接数据和视图的中间件,在MVVM的框架下视图和数据是不能直接通信的,它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。画了个图来解释下vue中的MVVM:

从实例出发
1 | <input type="text" v-model="someStr"> |
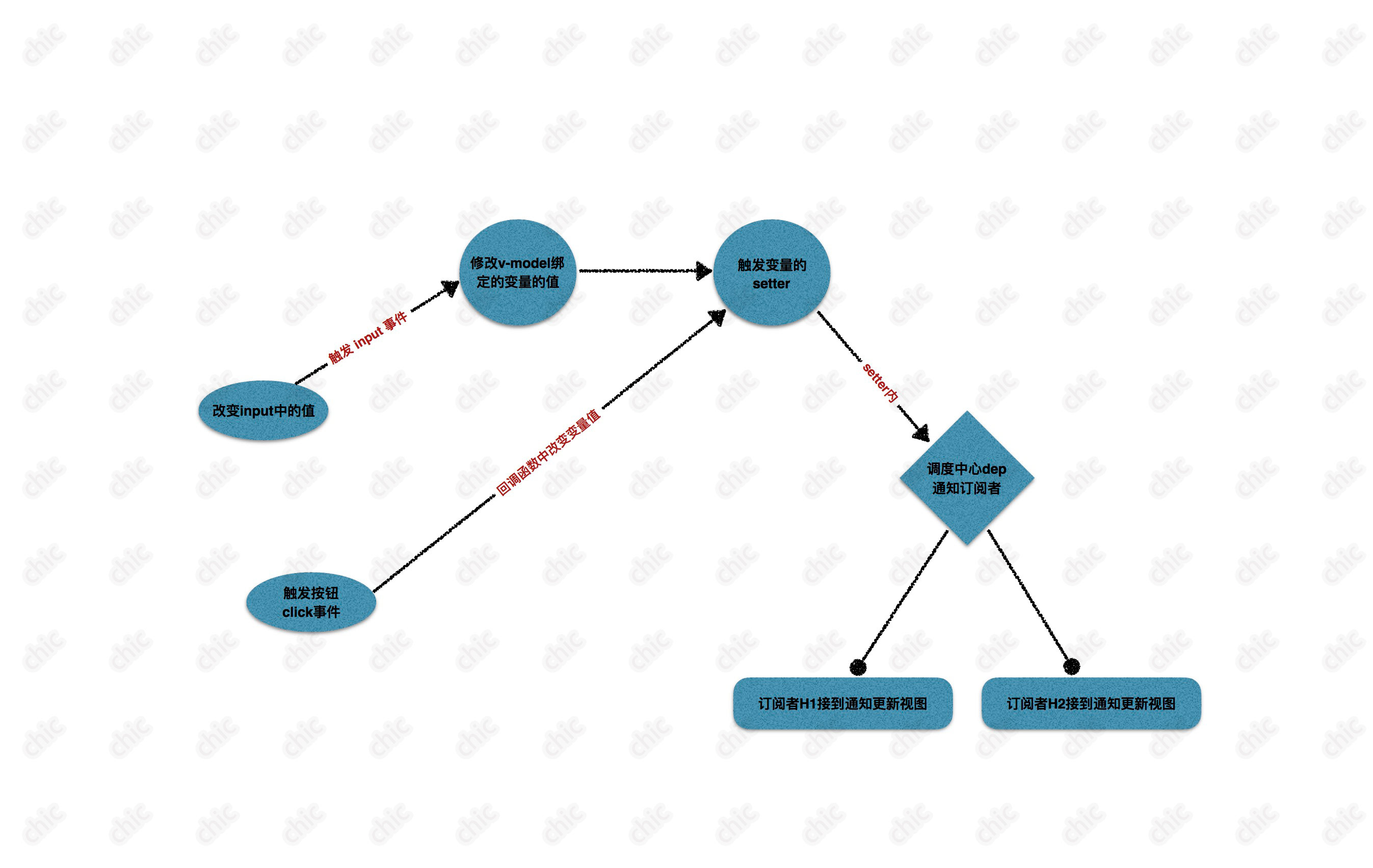
Vue的View部分,改变输入框的值H1内容也会跟着变化;而触发按钮点击事件改变Model中的值,View相关DOM也会变。这种双向绑定如何实现的,来看张流程图:

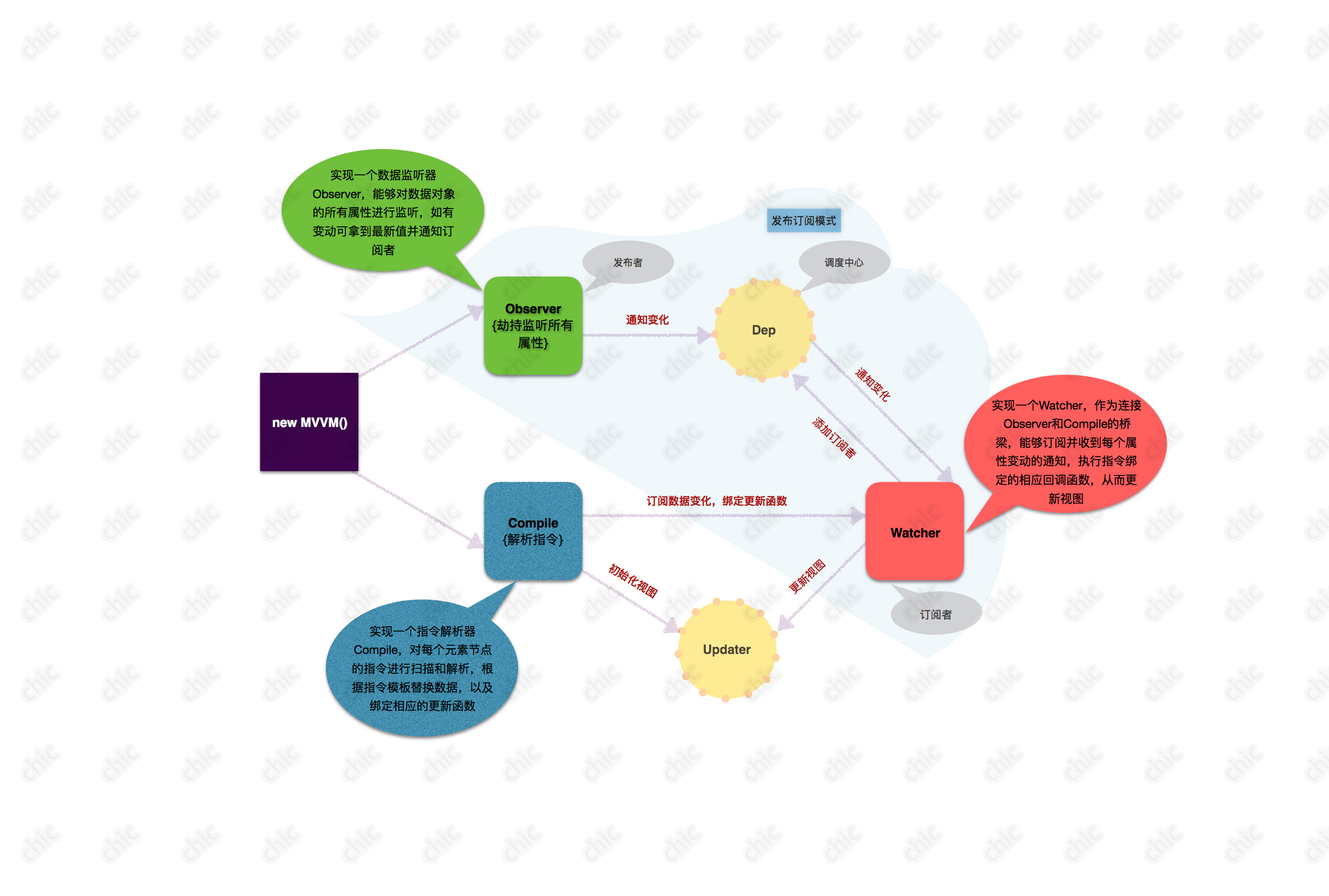
model中数据属性的setter是如何添加的呢?Vue自定义又是如何解析的?来看一张宏观的图:


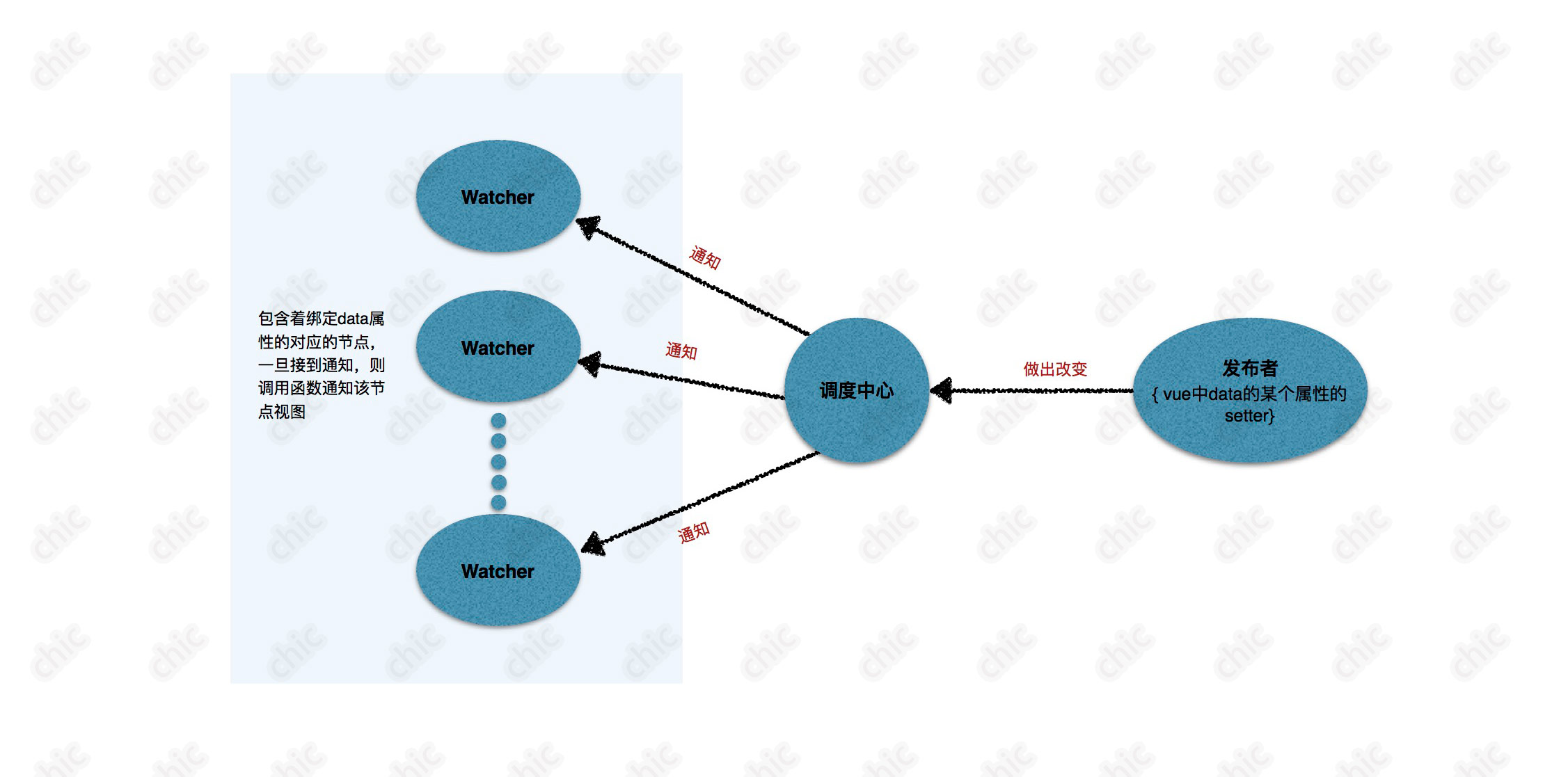
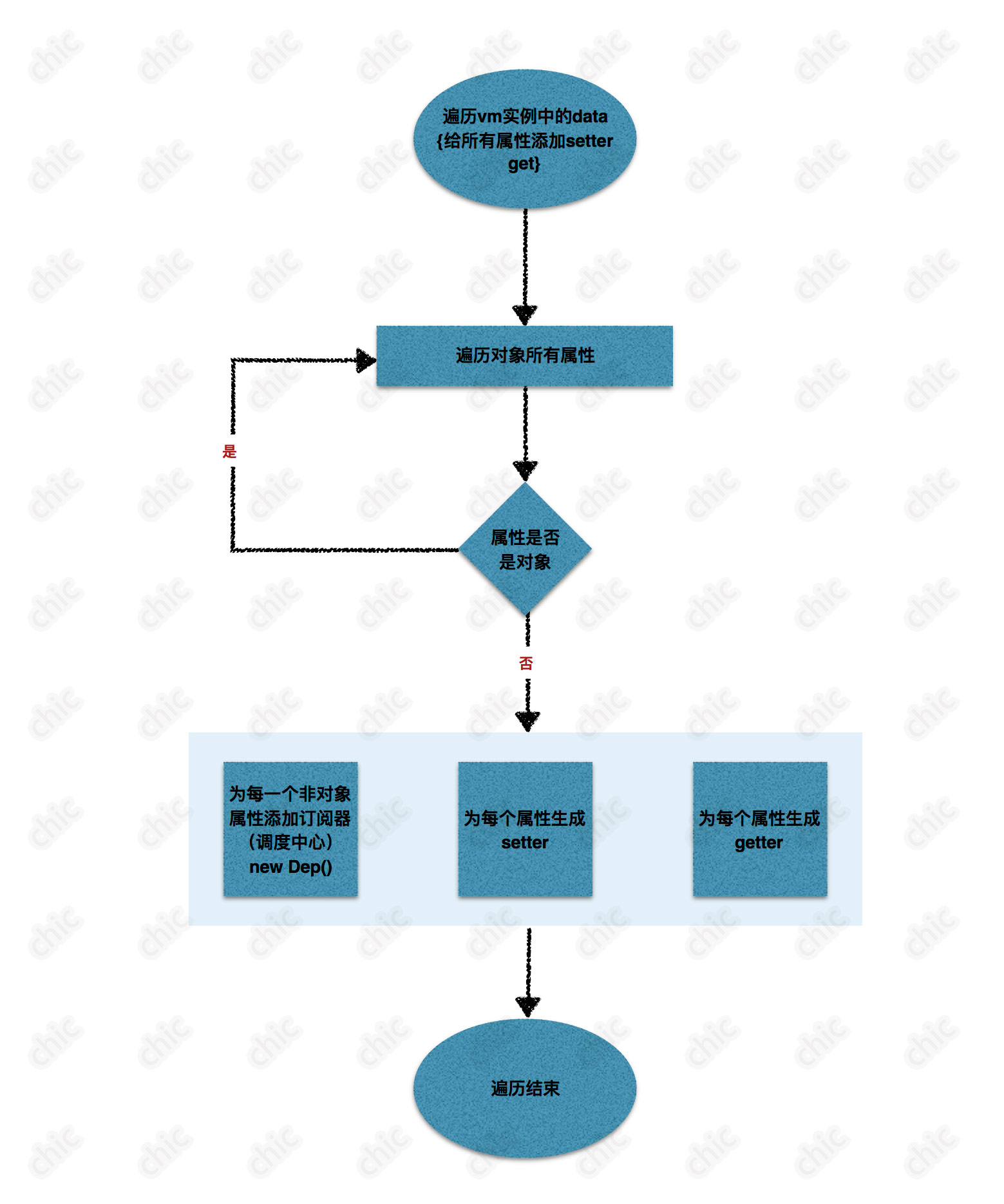
Observe中具体做了些什么,来看下图:

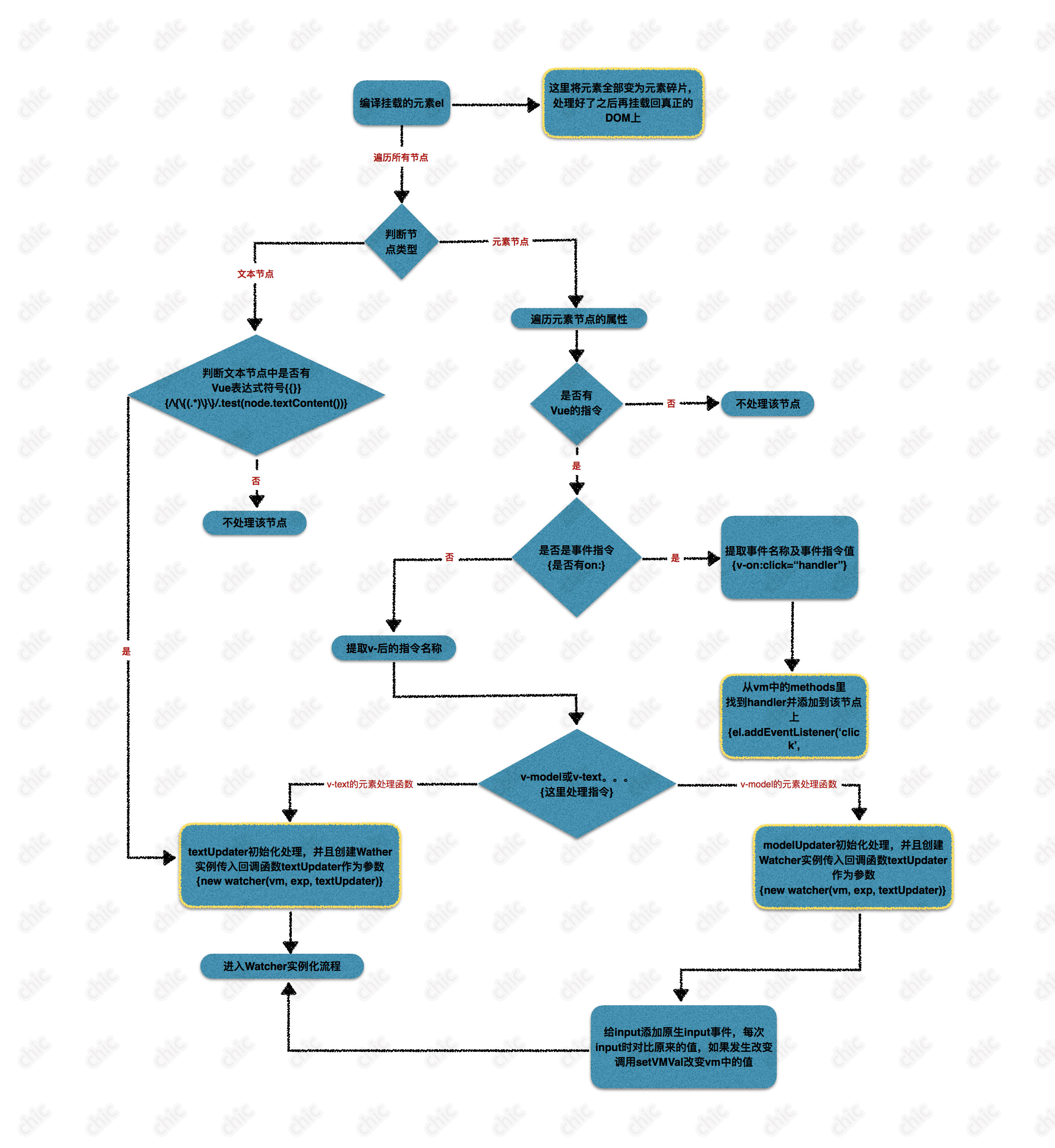
Complile中具体做了些什么,来看下图:

简版代码实现
参考
为了巩固理解自己模仿重新写了遍
原文在此:
https://www.jianshu.com/p/04d77c6b64ee
https://github.com/yozosann/mvvm-