vue问题记录
问题1
问题描述:今天5个协议页面让我做,因为样式和js部分一样,所以我采用了下面的方式创建了5个单文件vue组件。那么问题就出现了,路由变了页面内容却不变,刷新下才变。
这样解决的:
发现只要不引用同一个js文件就好了
1 | <template> |
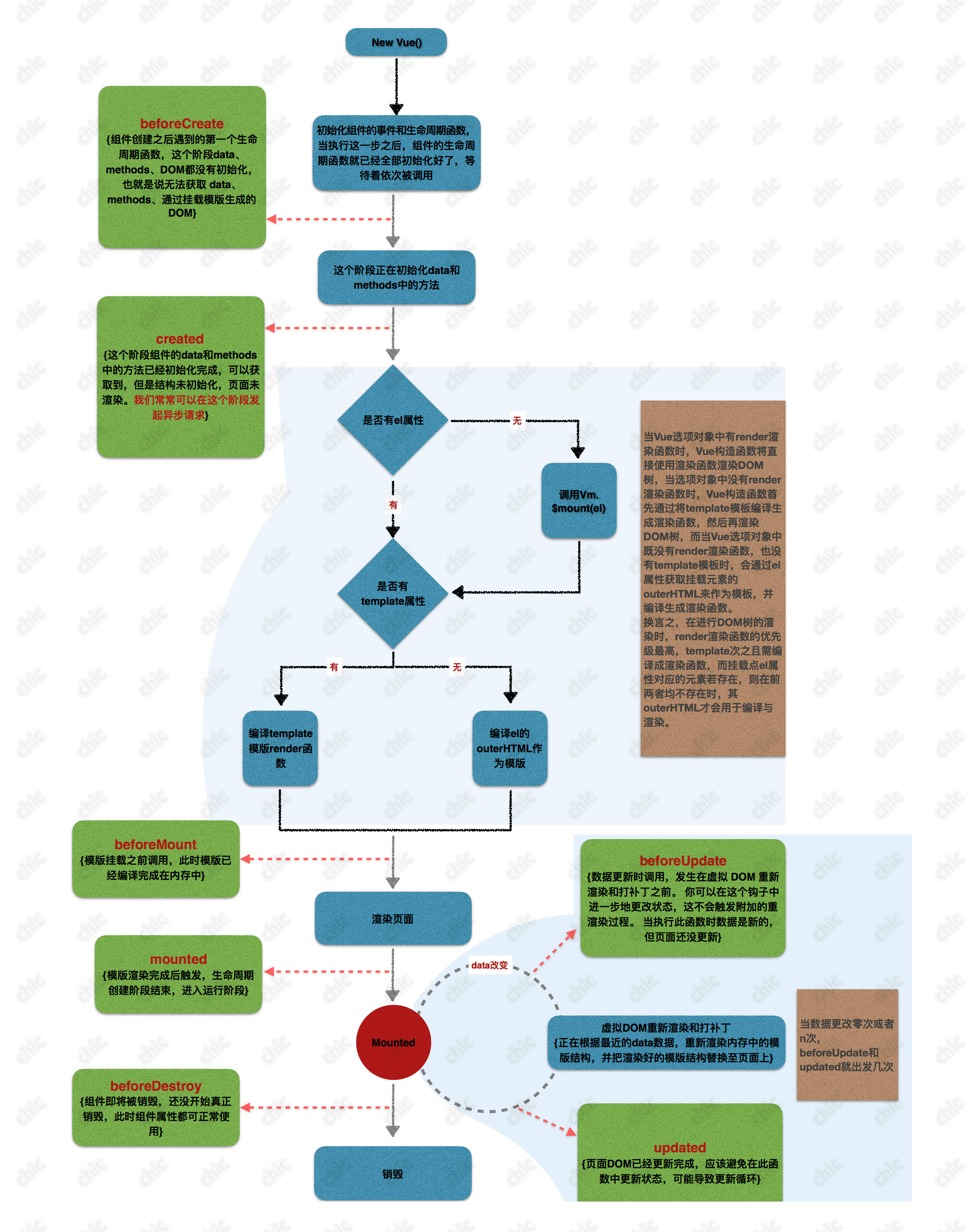
问题2:生命周期

问题3:vue-cli打包相关问题
问题描述:今天用vue-cli3新启了一个项目,然后我引入了element-ui、vue全家桶之类的,然后打包npm run build,webpack提醒我chunk-vendors太大了。
把webpack的这个警告去掉
于是,1
2
3
4
5
6
7
8
9
10// vue.config.js
module.exports = {
// 修改uglifyOptions去除console
configureWebpack: config => {
config.performance = {
// false | "error" | "warning" // 不显示性能提示 | 以错误形式提示 | 以警告...
hints: false
}
}
}
但是没从根本解决问题,为什么这么大呢?
- 首先我发现element-ui很大,600多kb,那就按需引入它。
- 然后组件异步加载
1
2
3
4
5
6
7
8
9
10
11
12const routes = [
{
path: '/home',
name: 'home',
component: () => import('@/views/Home.vue'),
meta: {
title: '首页'
}
}
]
export default routes
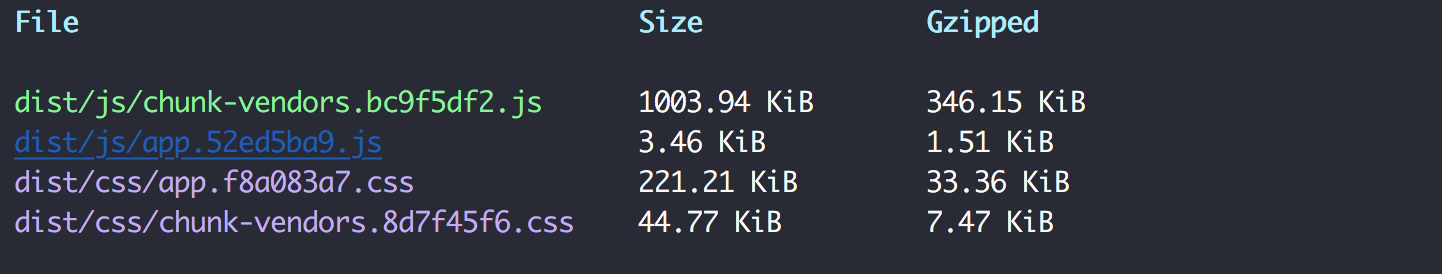
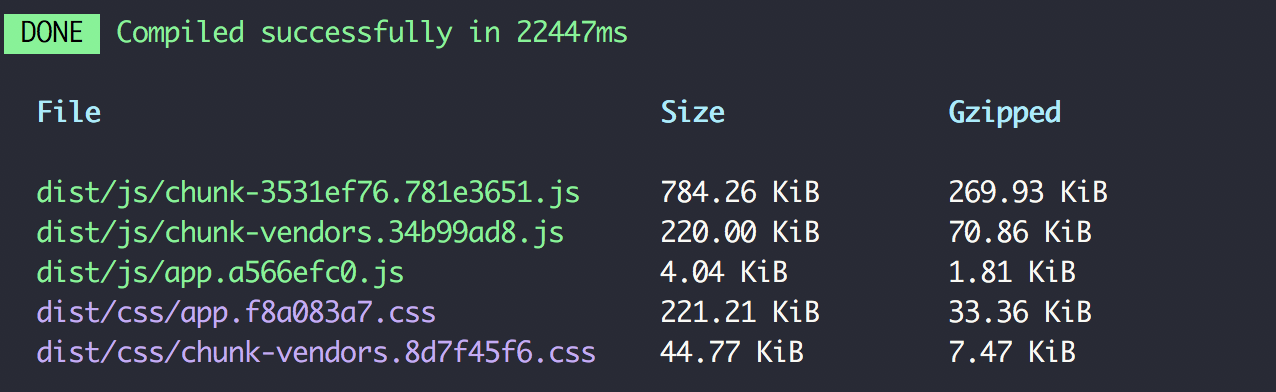
打包结果:
1 | // 注意而不是 |
打包结果:
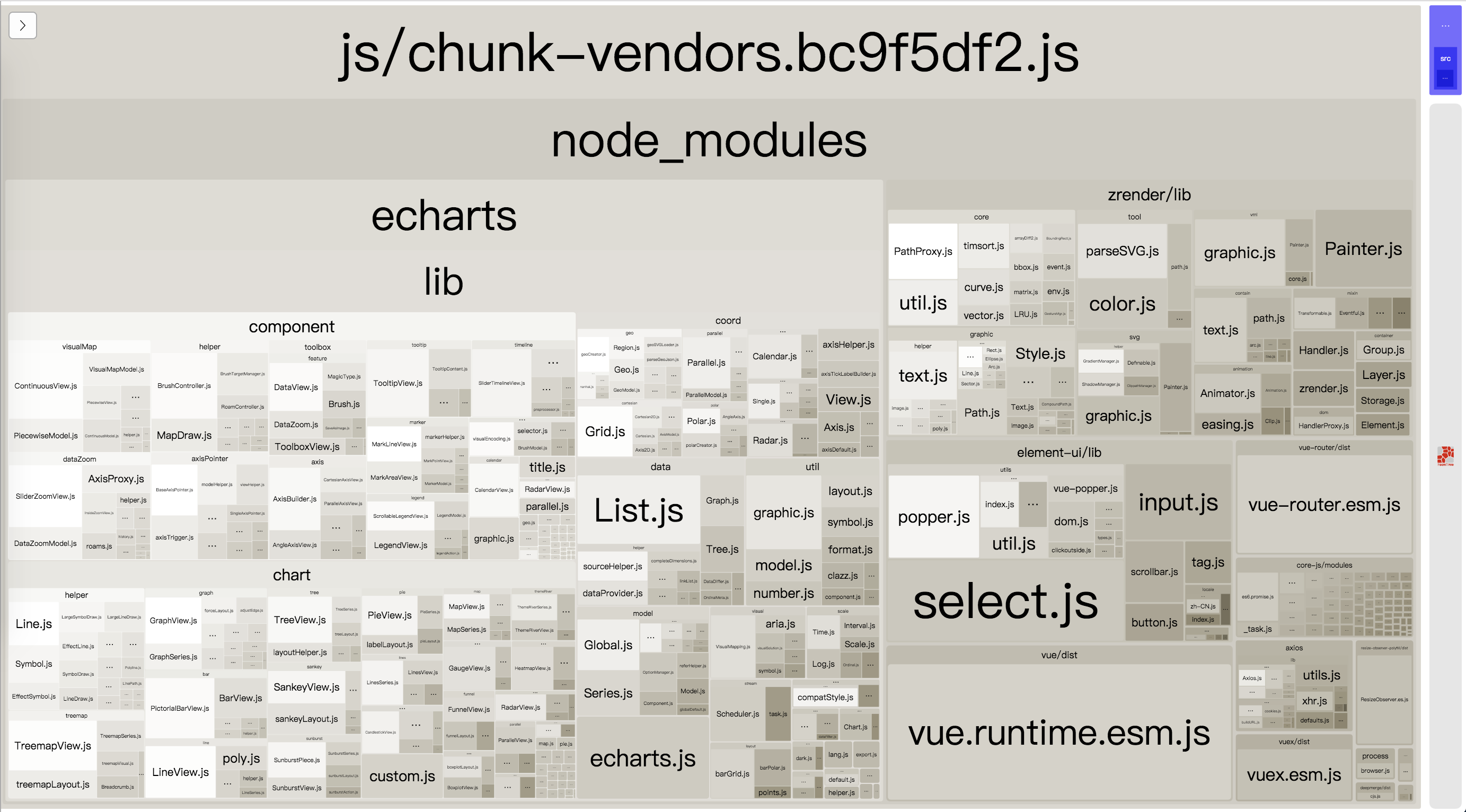
图形化分析打包后js的内容
vue-cli3已经配置好了webpack-bundle-analyzer,只需要这样用:1
2// package.json的scripts字段加入
"report": "vue-cli-service build --report"
执行 npm run report,打包的同时会在dist多生成一个report.html文件,只需要浏览器打开report就可以查看了。如下图效果:
问题4: scss或者less中的路径问题
为了确保一个样式文件可以被任何文件引用,图片路径而不会出问题(找不到),最好采取这种:1
src: url("~@/assets/fonts/iconfont.eot");